Il servizio AWS S3 (Simple Storage Service) è nato e si è diffuso per la sua caratteristica di essere uno storage ad oggetti, semplice da usare, sicuro e, in alcuni casi, anche economico.
Il servizio AWS S3 (Simple Storage Service) è nato e si è diffuso per la sua caratteristica di essere uno storage ad oggetti, semplice da usare, sicuro e, in alcuni casi, anche economico.
I nostri oggetti presenti su S3 possono essere gestiti attraverso l’API, la GUI e l’SDK messi a disposizione da AWS. Ma possono anche essere resi disponibili (impostando appositamente i dovuti permessi) via HTTP. Infatti S3 dispone di propri web server che possono rendere disponibile uno o più oggetti via web.
http://s3.amazonaws.com/nome_bucket/index.html
Sfruttando questa funzionalità è possibile usare S3 per poter caricare pagine html o in generale pagine di natura front-end, in modo che il browser le processi ed abbia a disposizione queste risorse statiche. Molto spesso, nei siti internet tradizionali, si utilizzano applicativi o semplicemente CMS (Content Management System) molto complessi per la gestione di poche pagine statiche. Un’alternativa possibile è quella di sfruttare dei framework che ci permettono di creare siti statici e caricarli su S3.
Esistono diversi framework per la generazione di questi contenuti che vi permettono di generare un sito statico e caricarlo su S3.
In questo articolo non vogliamo descrivervi come e quale strumento utilizzare per generare i vostri siti statici (cercate in rete, ne esistono in tutte le salse). Vogliamo invece guidarvi su come si deve configurare S3 per poter gestire il vostro domain.tld su S3 in modo che sia totalmente trasparente per chi visita il vostro sito.
Tornando alla url descritta in precedenza:
http://s3.amazonaws.com/nome_bucket/index.html
al termine dell’articolo potremmo accedere all’oggetto in una modalità più friendly:
http://www.domain.tld/index.html
oppure semplicemente con:
http://www.domain.tld/
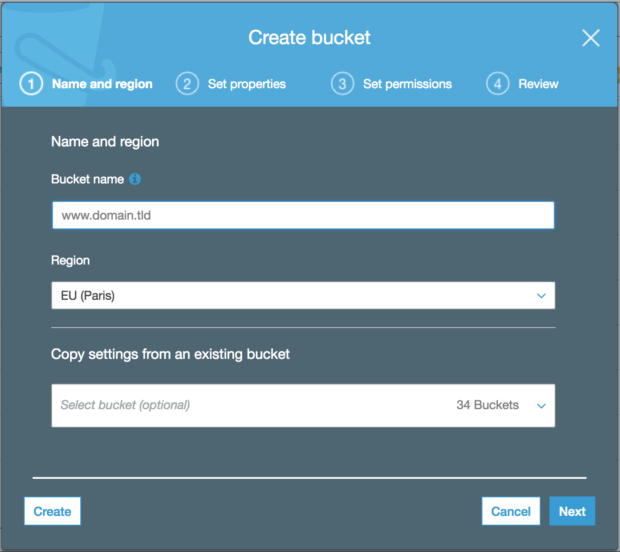
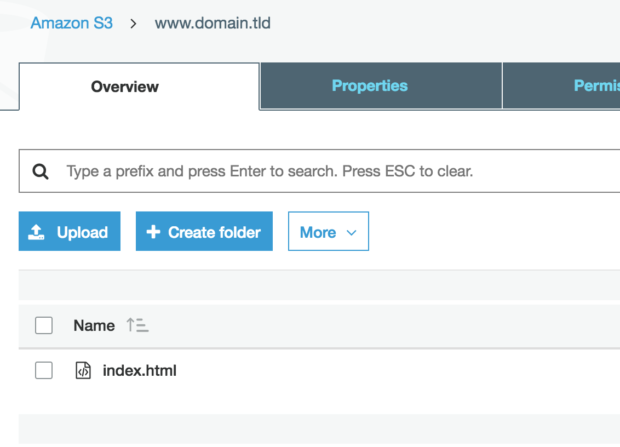
La prima cosa da fare è accedere alla GUI S3 e creare un bucket con il nome del vostro dominio internet:
www.domain.tld
Se lo desiderate potete creare allo stesso modo il bucket senza www e decidere di fare il redirect direttamente dalla GUI S3 (lo vedremo più avanti).
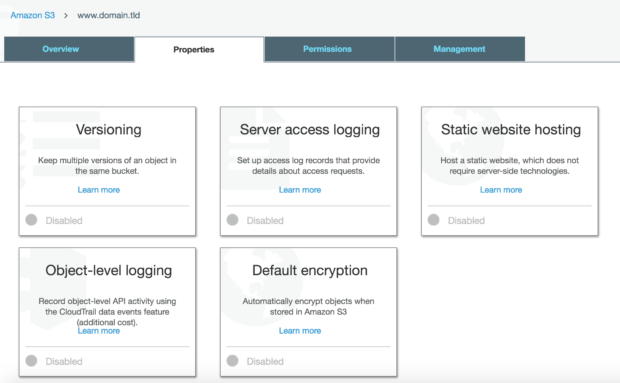
Ora abilitiamo, cliccando su “Static website hosting”, la possibilità di servire pagine statiche al nostro bucket S3:
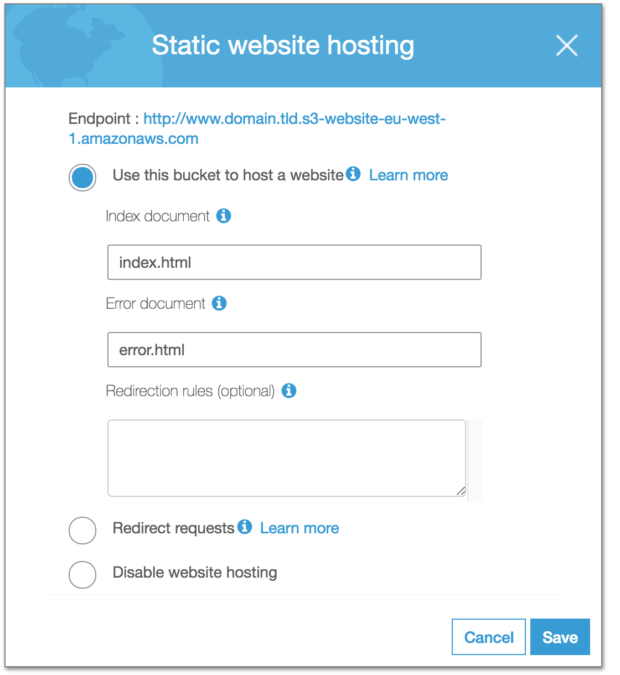
Si apre la seguente finestra dove possiamo impostare la pagina di default del nostro sito statico, la pagina di errore o eventuali redirect (anche quello da domain.tld a www)
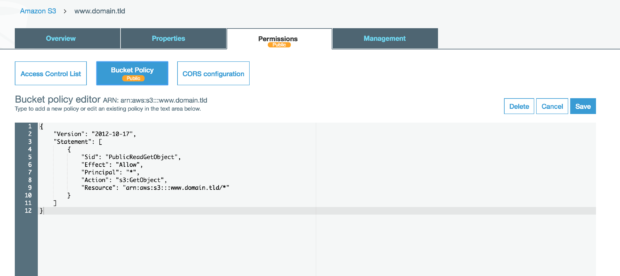
Ora il nostro ambiente su S3 è configurato quasi completamente. E’ necessario solo abilitare i permessi sul bucket in modo che le nostre pagine siano visibili a tutti.
Con questa policy sul bucket diciamo ad S3 di permettere a tutti di leggere gli oggetti presenti nel bucket “www.domain.tld”. Comparirà sul bucket una label “Public” ad indicare che il bucket è visibile a tutti.
Carichiamo la nostra index.html.
Possiamo ora fare un primo test per vedere se dal nostro browser possiamo caricare il contenuto della pagina html che abbiamo scritto.
http://www.domain.tld.s3-website-eu-west-3.amazonaws.com/index.html
Dovete specificare nella URI la region in cui avete attivato il bucket, nel nostro caso eu-west-3.
Infine dovete far puntare i vostri DNS al bucket creato configurando opportunamente un record CNAME:
www.domain.tld IN CNAME www.domain.tld.s3-website-eu-west-3.amazonaws.com
Ora, se tutto è andato per il verso giusto (ricordate di attendere la scadenza del TTL rispetto alla modifica del CNAME), aprendo dal vostro browser:
http://www.domain.tld
dovreste vedere il contenuto del vostro sito su S3.
Semplice e funzionale!
Se sei uno sviluppatore appassionato e curioso… scopri come unirti a noi!