In questo articolo, tramite un semplice playground, mostreremo il funzionamento della proprietà css position: sticky.
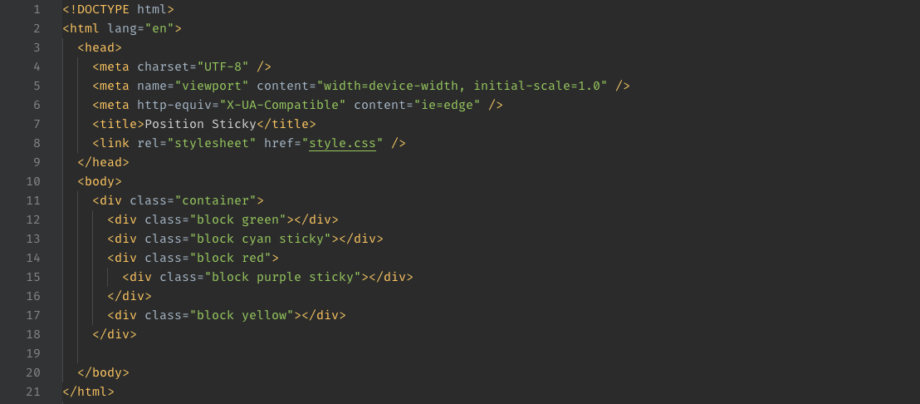
Iniziamo gettando le basi del nostro progetto:

//style.css
* {
box-sizing: border-box;
}
.container {
width: 800px;
margin: auto;
padding: 2px;
}
.block {
border-radius: 10px;
border-width: 4px;
border-style: solid;
}
.green {
height: 10vh;
border-color: rgb(26, 114, 72);
background-color: rgb(106, 194, 152);
}
.cyan {
display: inline-block;
vertical-align: top;
width: 49%;
height: 30vh;
border-color: rgb(2, 230, 247);
background-color: rgb(82, 255, 255);
}
.red {
display: inline-block;
width: 50%;
height: 60vh;
border-color: rgb(155, 70, 68);
background-color: rgb(235, 150, 148);
}
.yellow {
height: 80vh;
border-color: rgb(215, 249, 93);
background-color: rgb(255, 255, 173);
}
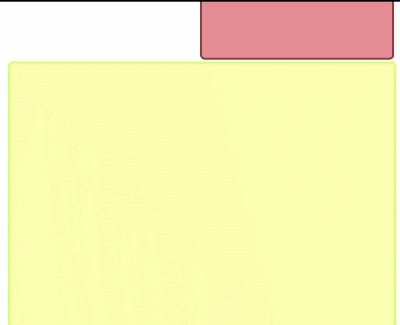
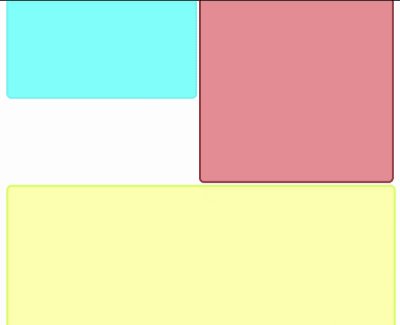
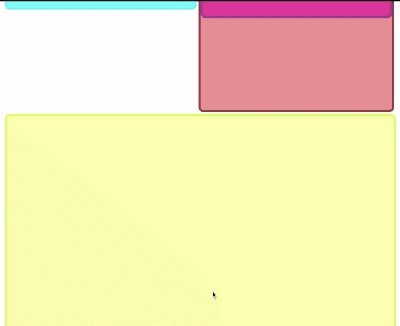
Fin qui niente di particolare: abbiamo un div contenitore che contiene alcuni blocchi colorati. Il blocco giallo eccede l’altezza della pagina così da dover scrollare per raggiungere la fine:

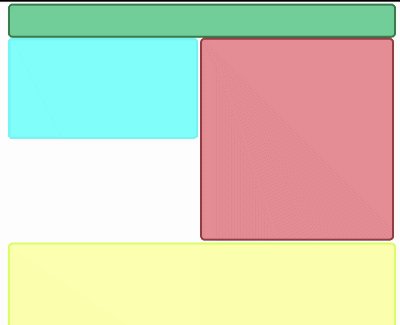
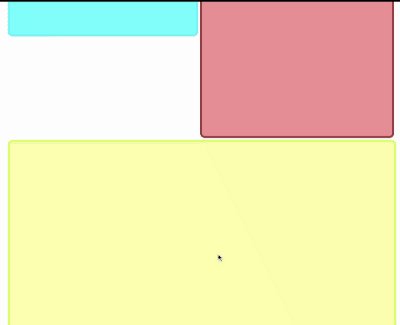
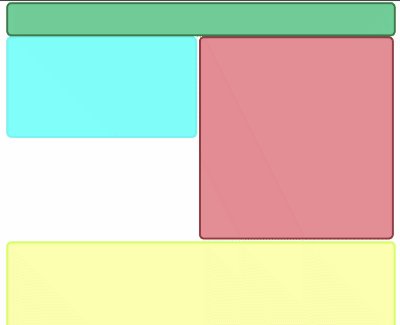
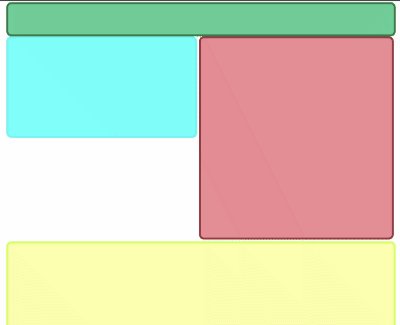
Proviamo ora a vedere cosa succede aggiungendo la classe sticky al blocco azzurro.

//style.css
...
.sticky {
position: sticky;
top: 0;
}
NB: Se il valore della proprietà top viene impostato ad auto l’elemento con position: sticky si comporterà normalmente come se avesse position: relative.

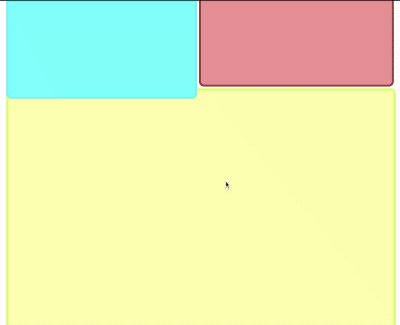
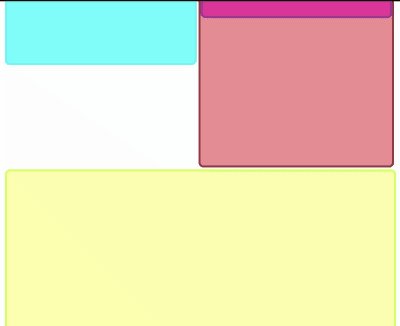
Da questo piccolo esperimento possiamo vedere che l’elemento con position: sticky si comporta normalmente fino a quando non supera una certa soglia (in questo caso dettata dal valore della proprietà top) dell’elemento contenitore scrollante per poi rimanere bloccato fino a quando non raggiunge la fine di quest’ultimo.
Per capire meglio come funziona questa sorta di soglia potete sperimentare le altre proprietà: bottom, left, right (per cominciare consiglio di provare con position: sticky, bottom: 40px applicati al blocco giallo).
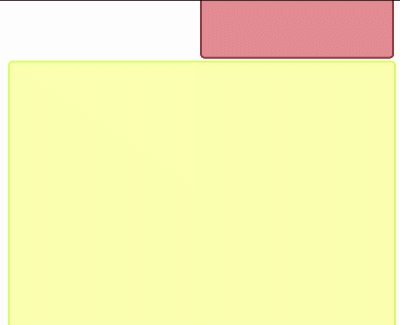
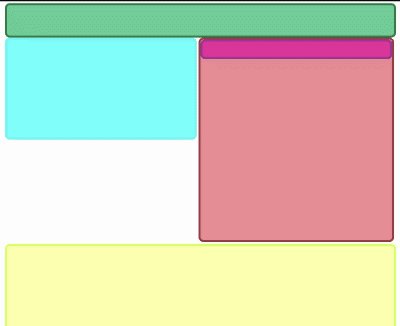
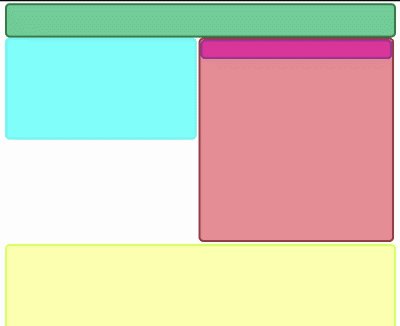
Ma cosa succederebbe se aggiungessimo un ulteriore blocco, ad esempio, all’interno del blocco rosso che è di altezza fissa non scrollante? Vediamo:

//style.css
...
.purple {
height: 40px;
border-color: rgb(155, 70, 155);
background-color: rgb(235, 70, 155);
}

Anche in questo caso l’elemento rimane bloccato. In definitiva possiamo dire che position: sticky ha effetto anche se l’elemento a cui è applicato non è direttamente figlio di un contenitore che scrolla.
Conclusione
La proprietà position: sticky non è nuova nel mondo css, infatti è in circolazione già da qualche anno, ma solo ultimamente è stato raggiunto un buon livello di supporto da parte dei browser.
Spero che questo articolo vi abbia aiutato a capirne i principi.
